flutter, admob 보상형 전면 광고 연동
만들고 있는 App 에 보상형 광고를 연동한 과정을 정리

admob으로 전면광고를 알아 보다가, 보상형 광고가 있어서 만들고 있는 App 에 연동한 과정을 정리한다.
처음에 보상형이라는 이름을 이해를 못했는데, 광고가 제시하는 특정 조건을 만족시키면 보상으로 서비스 내 특정 기능을 가능하게 하거나 포인트를 주는 형식을 이야기 하는 것이였다.
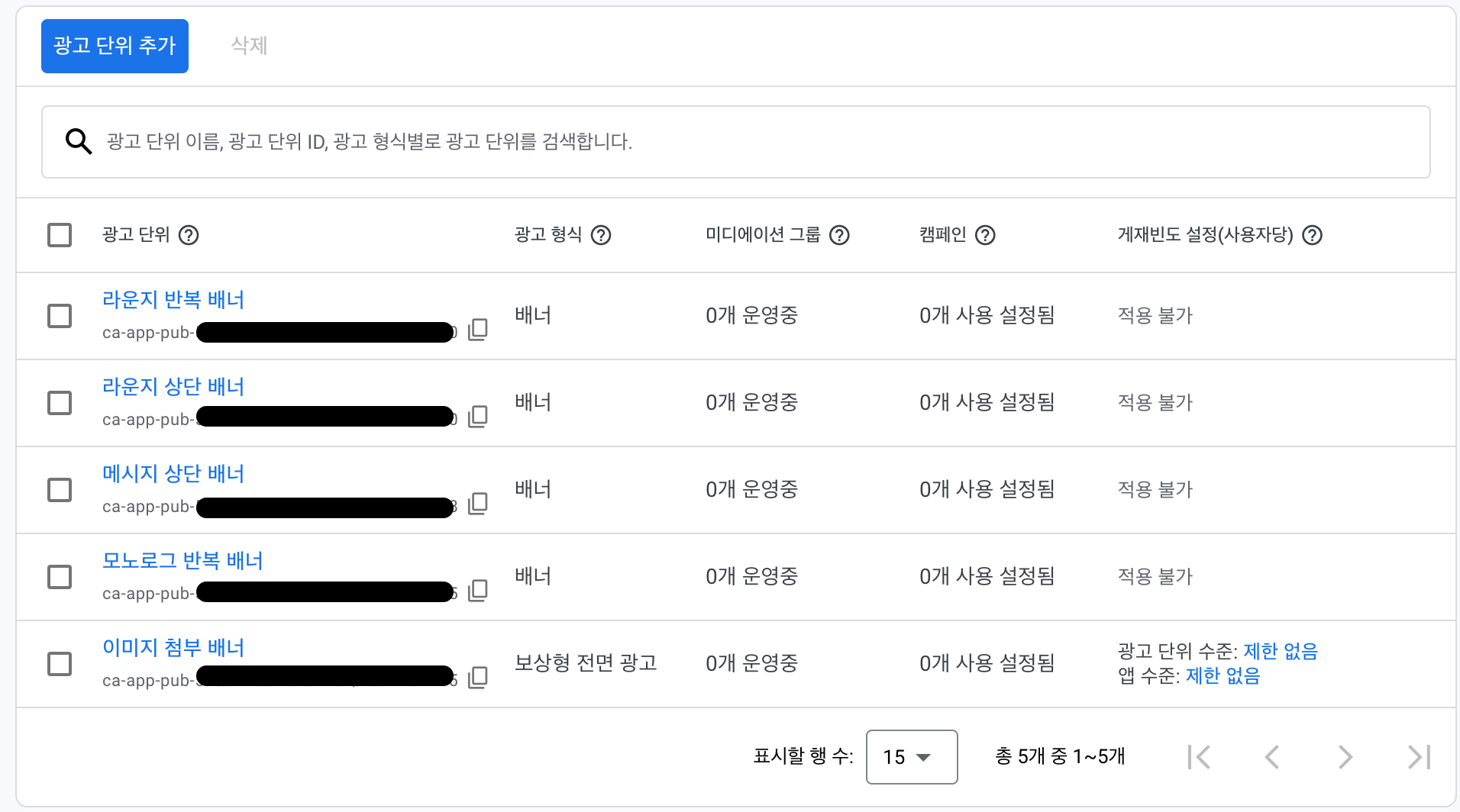
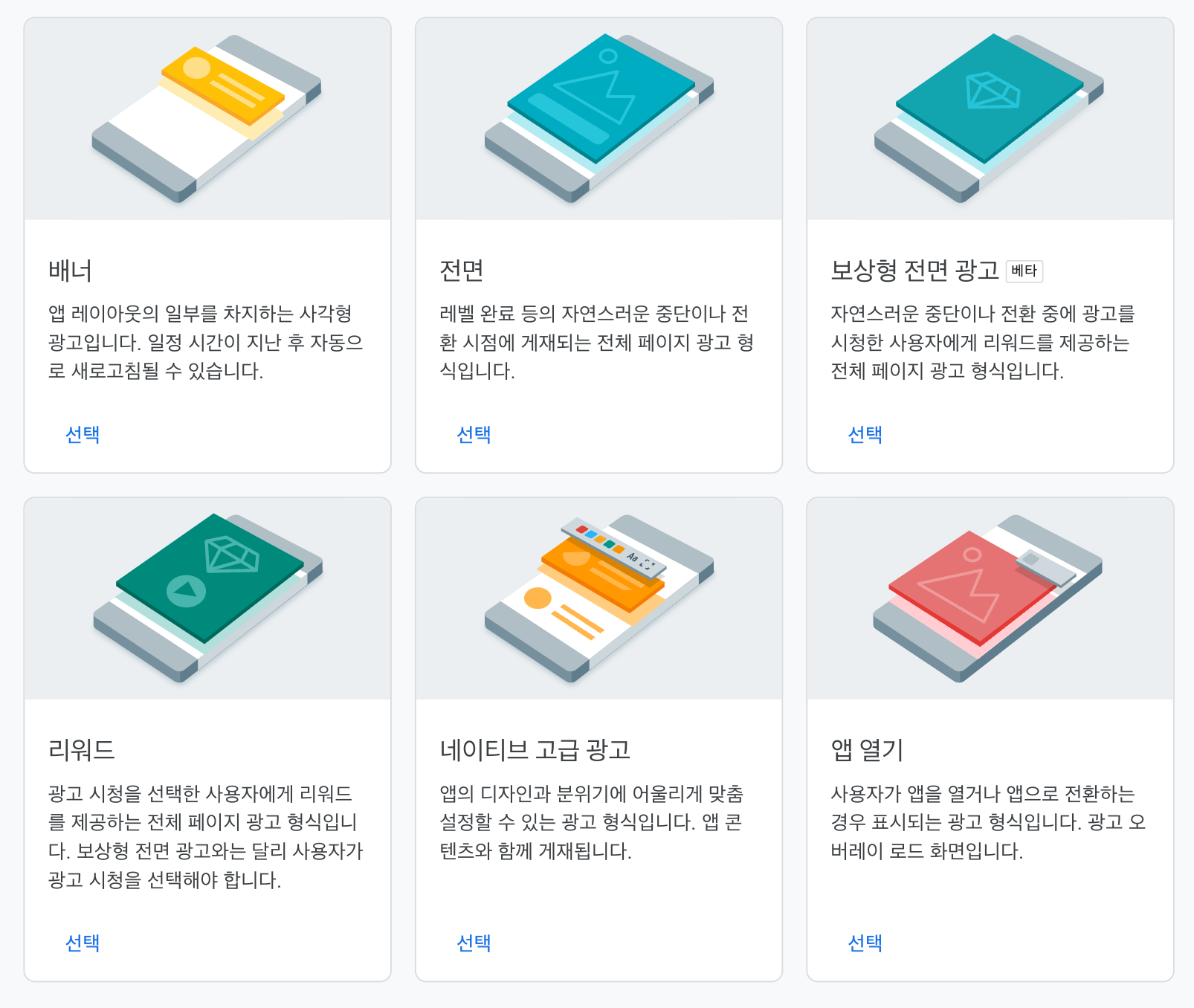
1. 광고 단위 추가


2. google_mobile_ads 패키지 설치
google_mobile_ads | Flutter Package
Flutter plugin for Google Mobile Ads, supporting banner, interstitial (full-screen), rewarded and native ads

flutter pub add google_mobile_ads3. androidManifest.xml 설정
aadmob appid 확인을 확인하고 ndroid/app/src/main/androidManifest.xml 을 아래와 같이 수정한다.
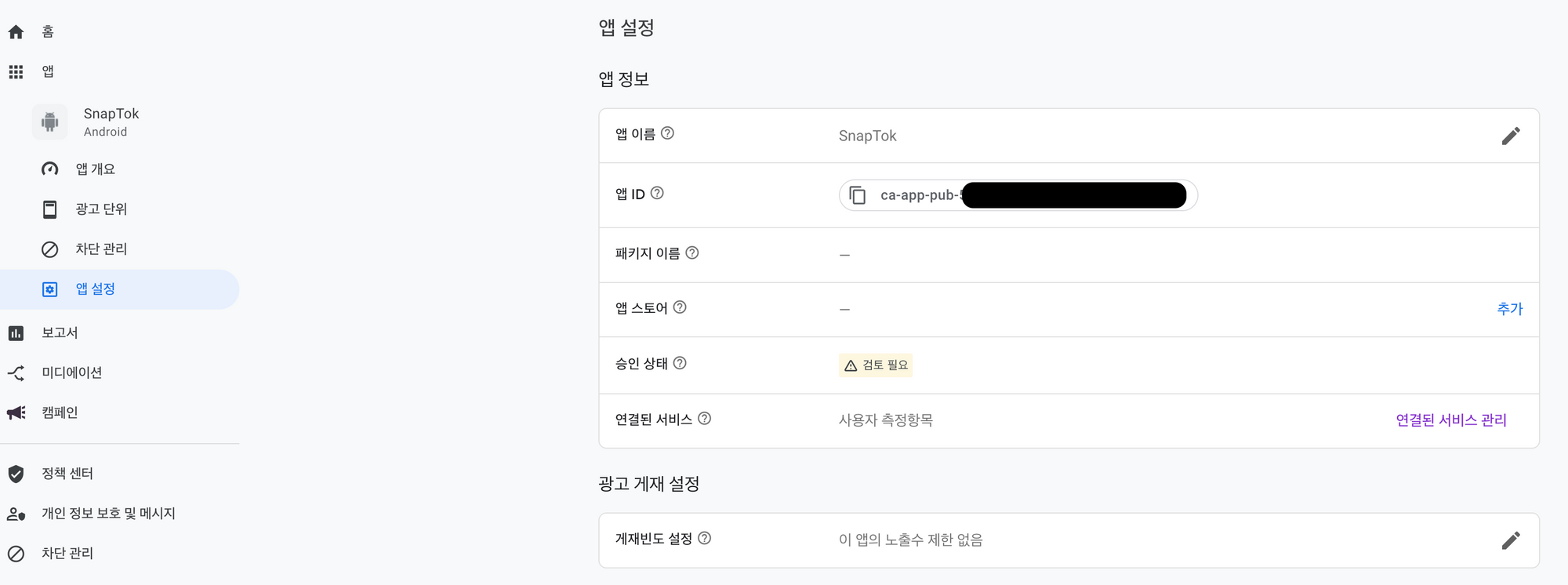
1) admob appid 확인
admob > 앱설정에서 앱ID를 복사 해둔다.

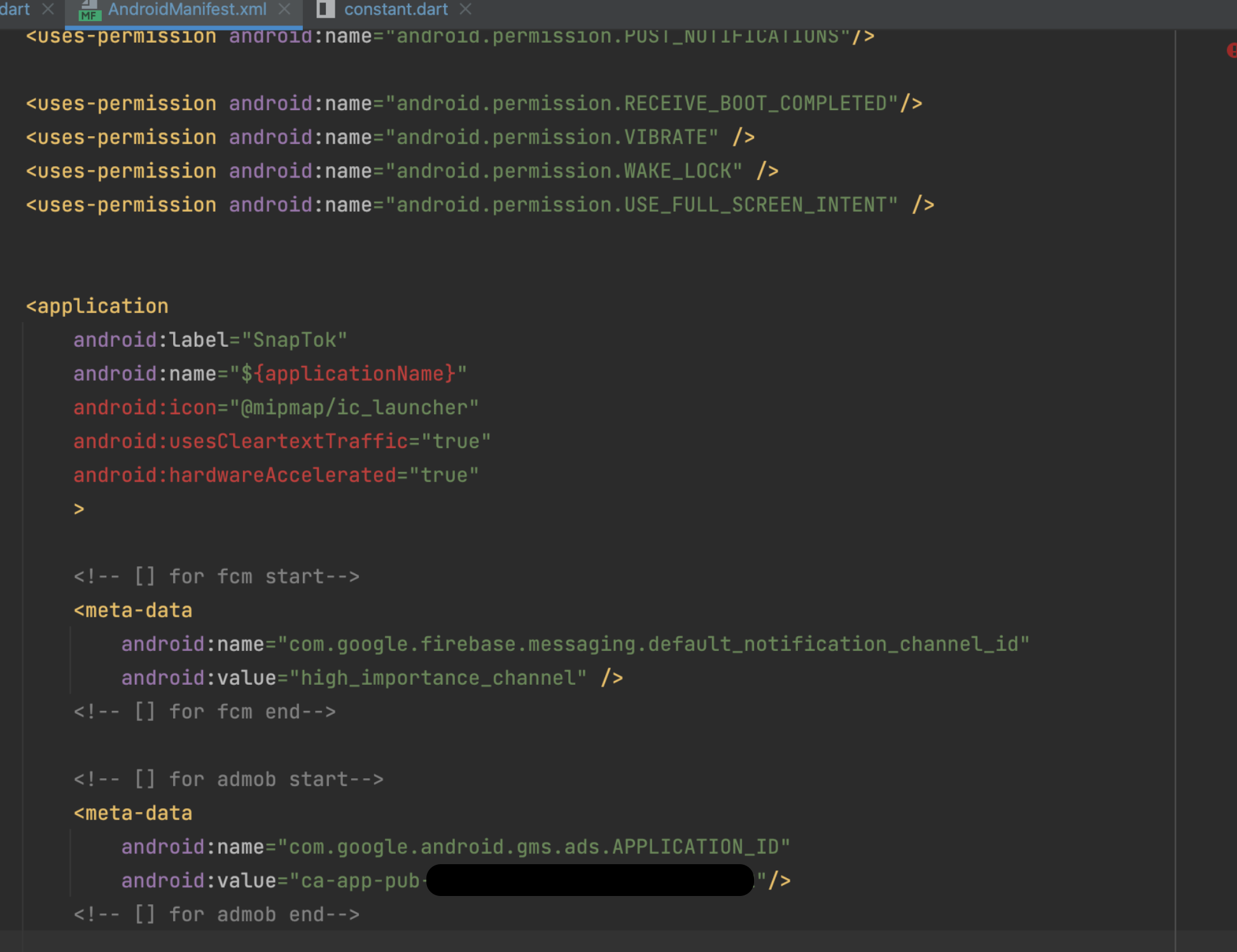
2) androidManifest.xml 수정
아래 이미지를 참고해서 meta-data 를 추가 한다.
<!-- [] for admob start-->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-복사한 앱아이디"/>
<!-- [] for admob end-->
4. 코드구현
1) 클래스내 함수정의
import 'package:google_mobile_ads/google_mobile_ads.dart';
// GetxController 를 사용하고 있다
class SampleController extends GetxController {
// admob 보상형 전면 광고 함수
void showRewardFullBanner(Function callback) async {
await RewardedInterstitialAd.load(
// adUnitId 는 "광고 단위 ID" 를 입력하도록 한다.
adUnitId: ca-app-pub-?????????????????????,
request: const AdRequest(),
rewardedInterstitialAdLoadCallback: RewardedInterstitialAdLoadCallback(
onAdLoaded: (ad) {
// 기본 이벤트에 대한 정의부분
ad.fullScreenContentCallback = FullScreenContentCallback(
onAdDismissedFullScreenContent: (RewardedInterstitialAd ad) {
ad.dispose();
},
onAdFailedToShowFullScreenContent: (RewardedInterstitialAd ad, AdError error) {
ad.dispose();
},
);
// 광고를 바로 보여주도록 하고
// 광고조건 만족시 리워드에 대한 부분(callback 함수)을 실행한다.
ad.show(onUserEarnedReward: (ad, reward) {
callback();
});
},
// 광고를 로드 실패하는 오류가 발생 서비스에 영향이 없도록 실행하도록 처리 했다.
onAdFailedToLoad: (_) {
callback();
}
),
);
}
}추후에 일반 보상형 광고형태도 별반 다를게 없어서 함수 내용을 살짝 바꿨다.
void showRewardFullBanner(Function callback) async {
await RewardedAd.load(
adUnitId: ca-app-pub-?????????????????????,
request: const AdRequest(),
rewardedAdLoadCallback: RewardedAdLoadCallback(
onAdLoaded: (RewardedAd ad) {
ad.fullScreenContentCallback = FullScreenContentCallback(
onAdDismissedFullScreenContent: (RewardedAd ad) {
ad.dispose();
},
onAdFailedToShowFullScreenContent: (RewardedAd ad, AdError error) {
ad.dispose();
},
);
ad.show(onUserEarnedReward: (ad, reward) {
callback();
});
},
onAdFailedToLoad: (LoadAdError error) {
callback();
},
),
);
}2) 함수 사용예시
onVideoPressed(context) async {
UI.getLoading(context, (context) {
_ctx = context;
});
# 위에서 작성한 함수에 특정기능을 수행하는 내용을 익명함수로 넣었다.
showRewardFullBanner(() async {
uplockvideo.value = true;
try {
var res = await attachFromVideo();
upvideo!.value = res['attach'];
uplockvideo.value = false;
}catch(e){
upvideo!.value = "";
uplockvideo.value = false;
print(e);
}
Navigator.pop(_ctx!);
});
}