flutter, dynamic links 사용 구축기
flutter app 을 개발하면서 특정 도메인으로 dynamic links 를 사용한 경험을 기록한다. (개인 도메인을 사용하지 않으면 page.link 라는 도메인을 firebase 에서 제공한다.)
flutter app 을 개발하면서 특정 도메인으로 dynamic links 를 사용한 경험을 기록한다. (개인 도메인을 사용하지 않으면 page.link 라는 도메인을 firebase 에서 제공한다.)
1. Firebase, Custom Domain Hosting 설정
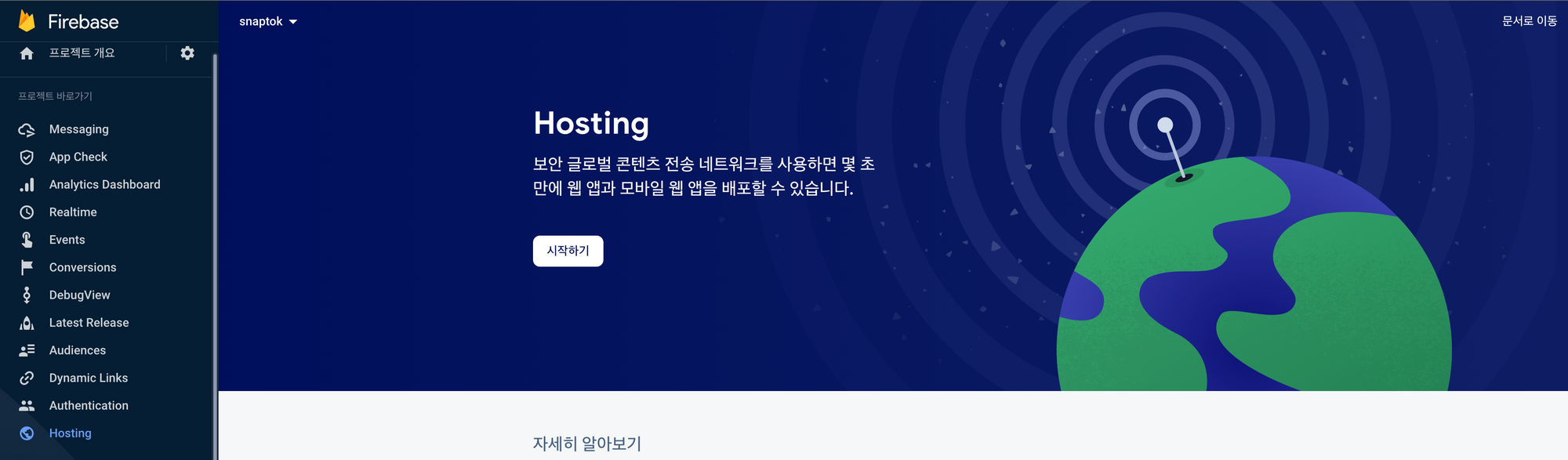
먼저 특정 도메인을 등록하려면 해당 도메인의 호스팅을 firebase 에 등록해야한다.
1) Custom 도메인 등록

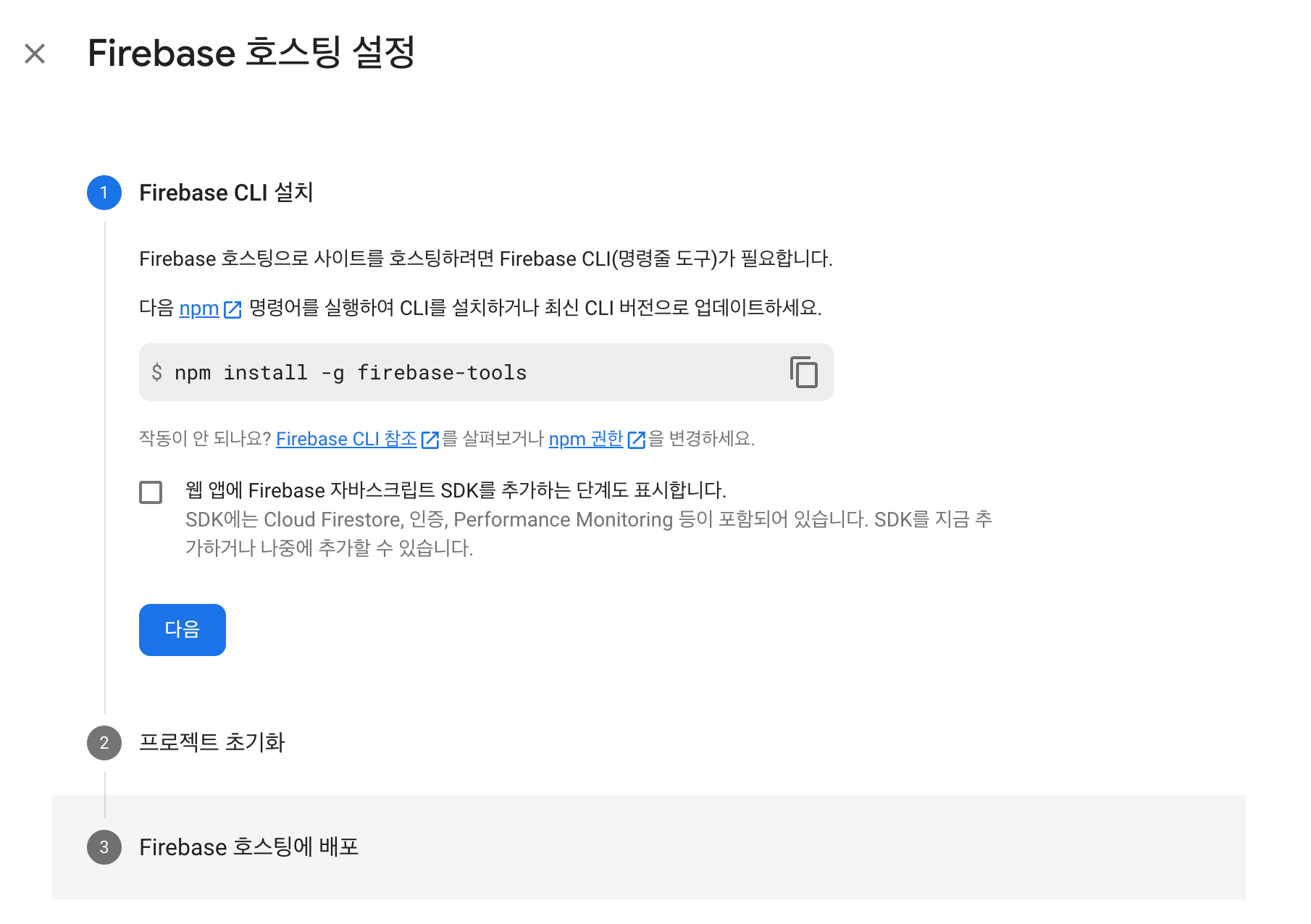
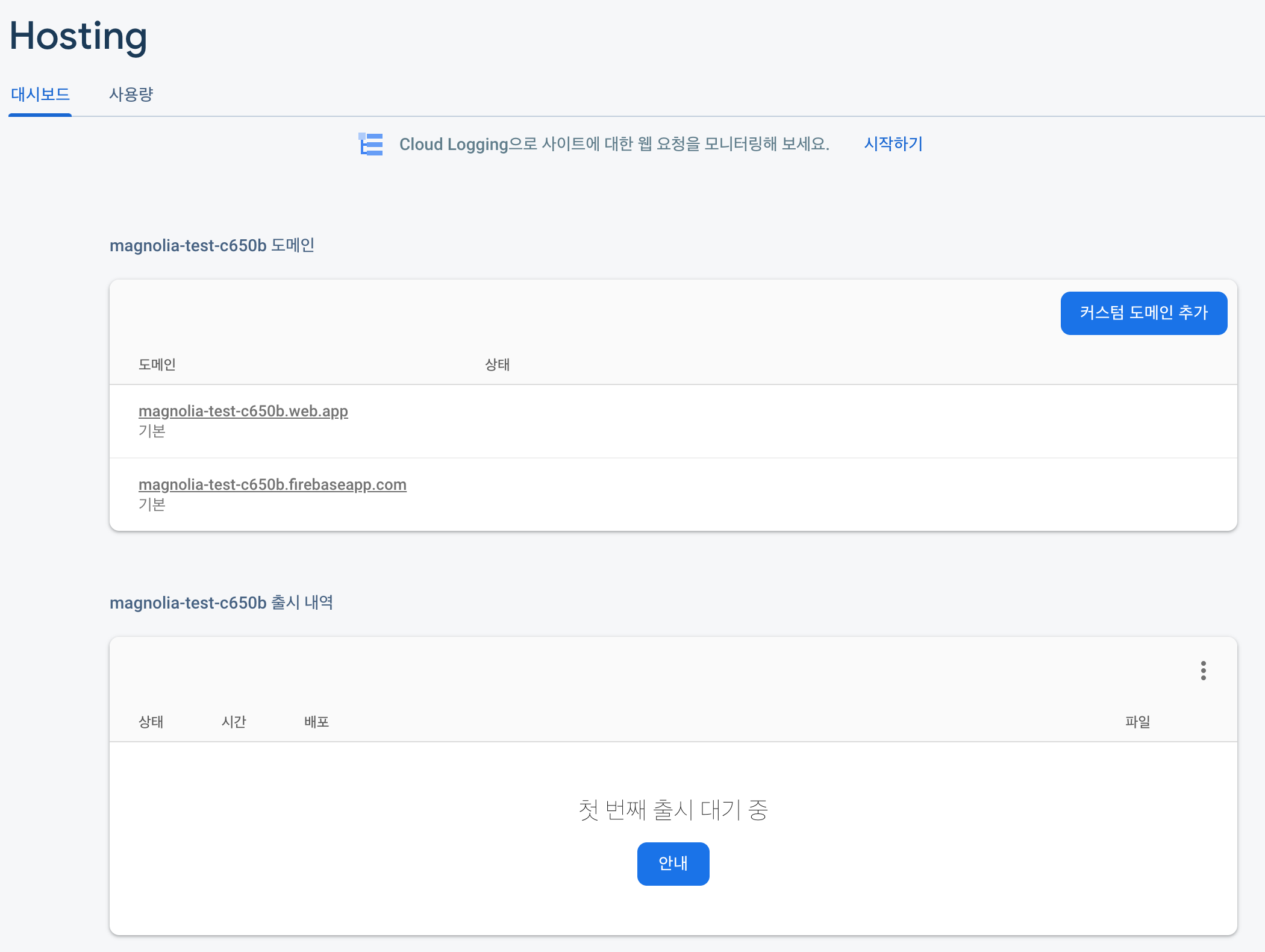
시작하기를 누루면 콘솔에 Firebase CLI 설치 및 초기화 등을 설정할 것을 권장하는 화면이 나오는데 그냥 다음을 눌러 완료한다.

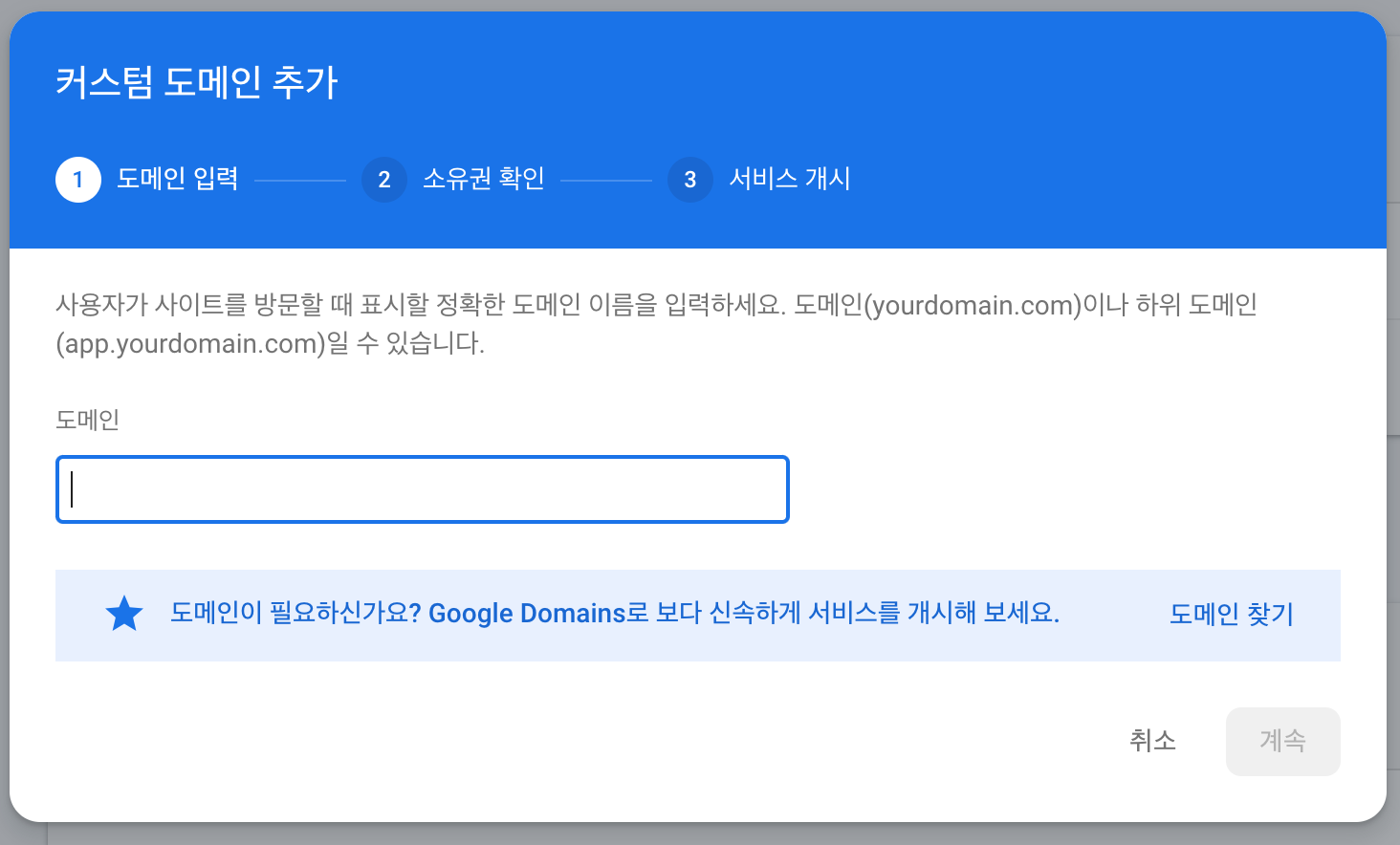
완료 후에 "커스텀 도메인 추가" 를 눌러 도메인을 추가 한다.

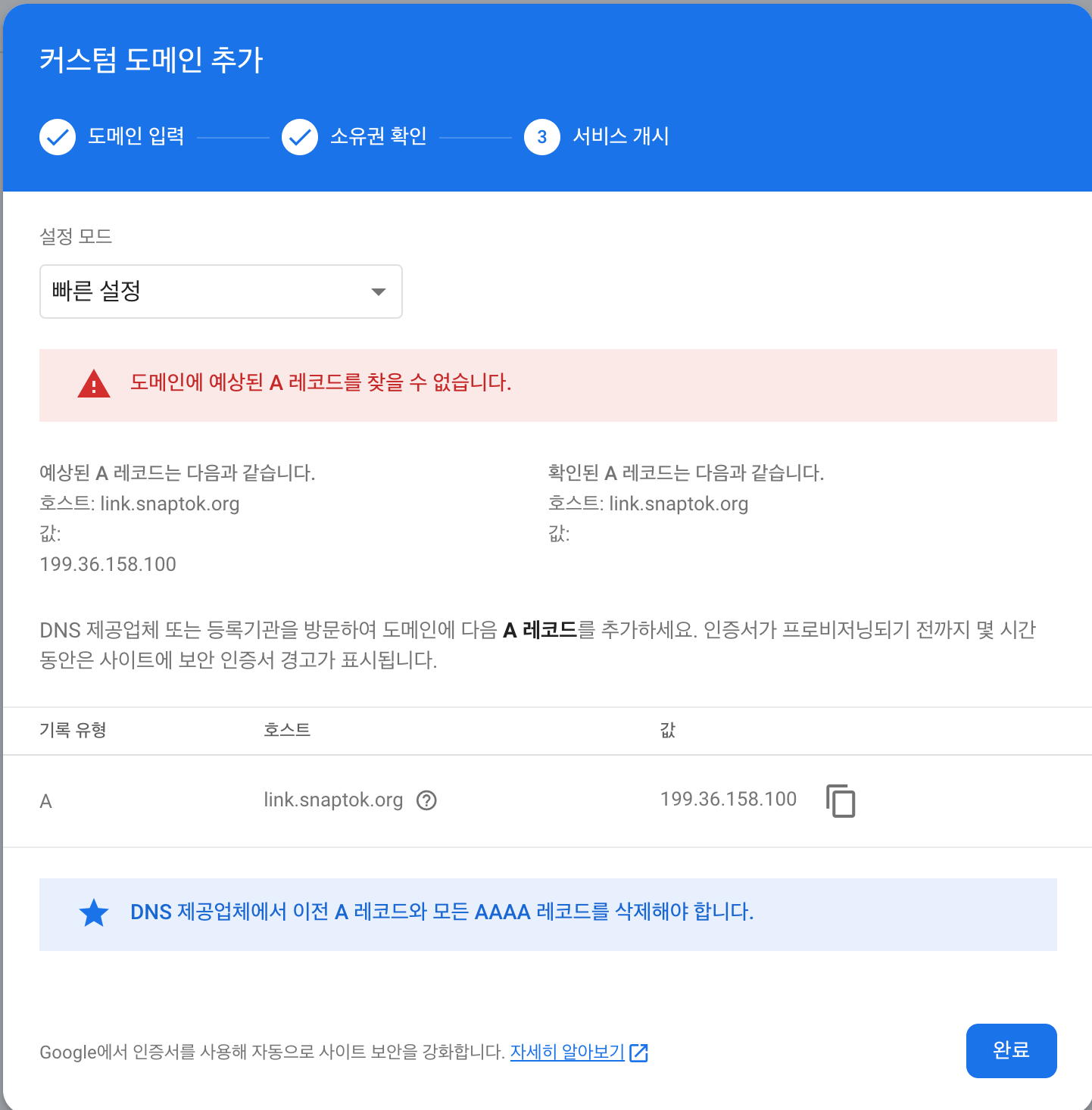
초기에 커스텀 도메인을 추가하게 되면 해당 도메인의 DNS 설정을 바꿔줄 것을 요구한다.


2) Firebase Hosting등록
이 과정은 로컬 프로젝트를 firebase hosting 에 올리기 위한 작업이다. 여기서는 dynamic links 를 사용할 목적이니 firebase.json 설정에 집중하면 된다.
npm install -g firebase-tools
firebase login
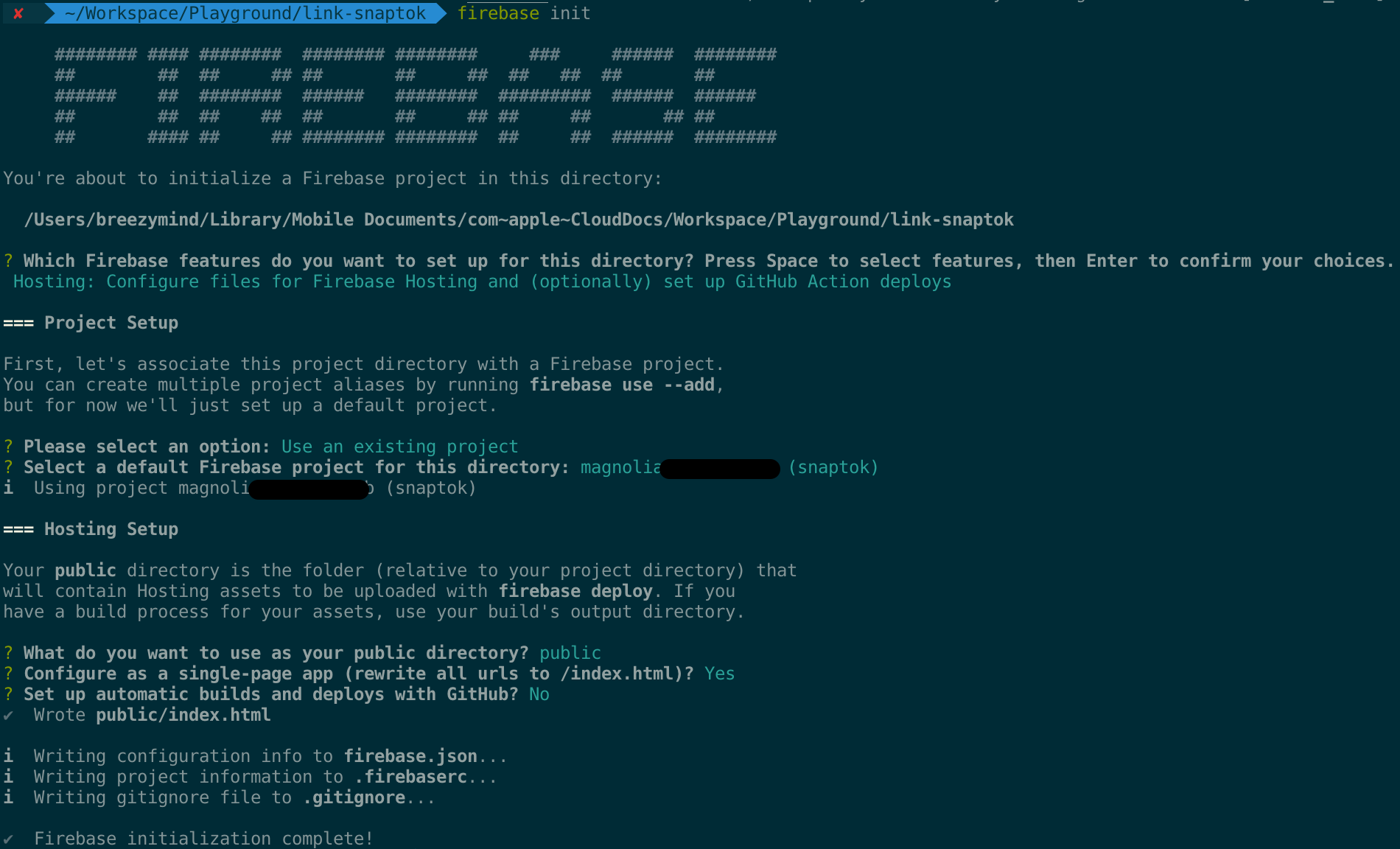
firebase init
{
"hosting": {
"public": "public",
"ignore": [
"**/.*",
"**/node_modules/**"
],
"appAssociation": "AUTO",
"rewrites": [
{
"source": "/to/**",
"dynamicLinks": true
},
{
"source": "**",
"destination": "/index.html"
}
]
}
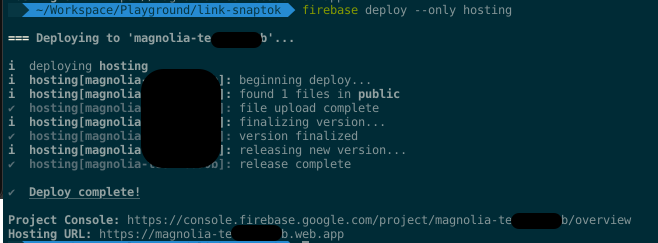
}로컬에 있는 파일을 firebase 로 올리는 명령어이다.
firebase deploy --only hosting
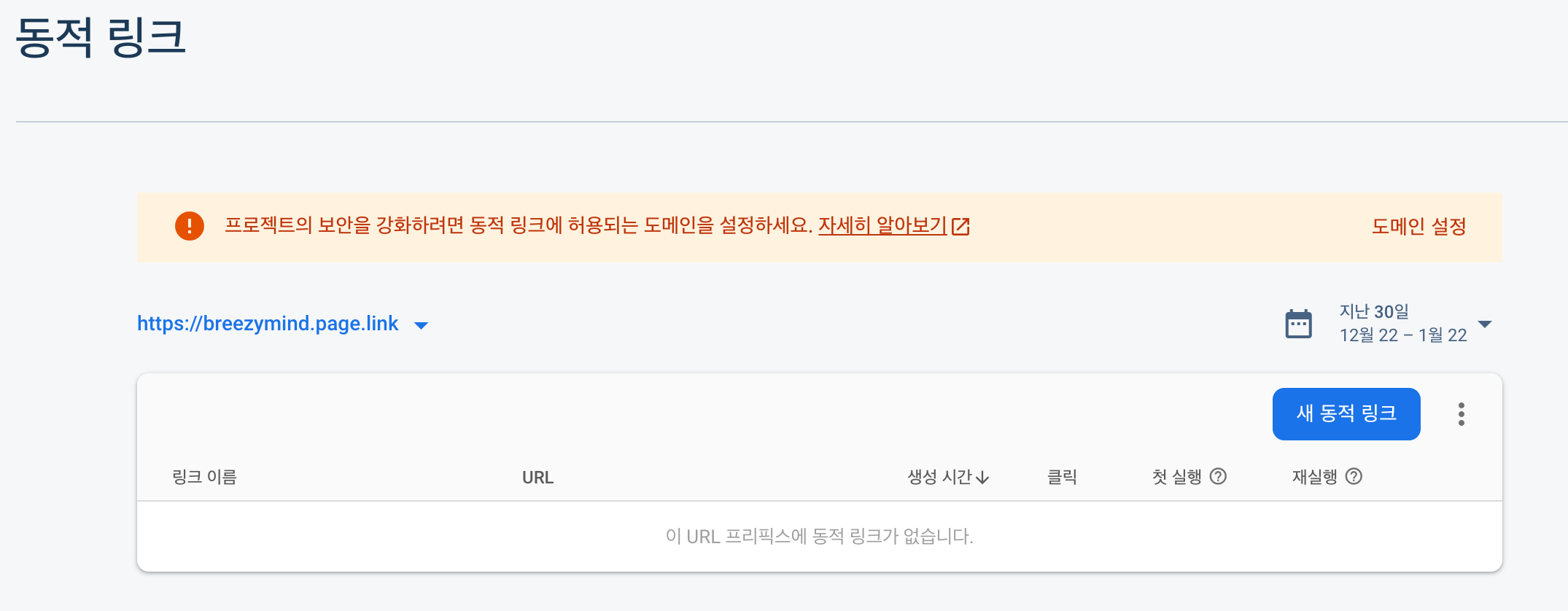
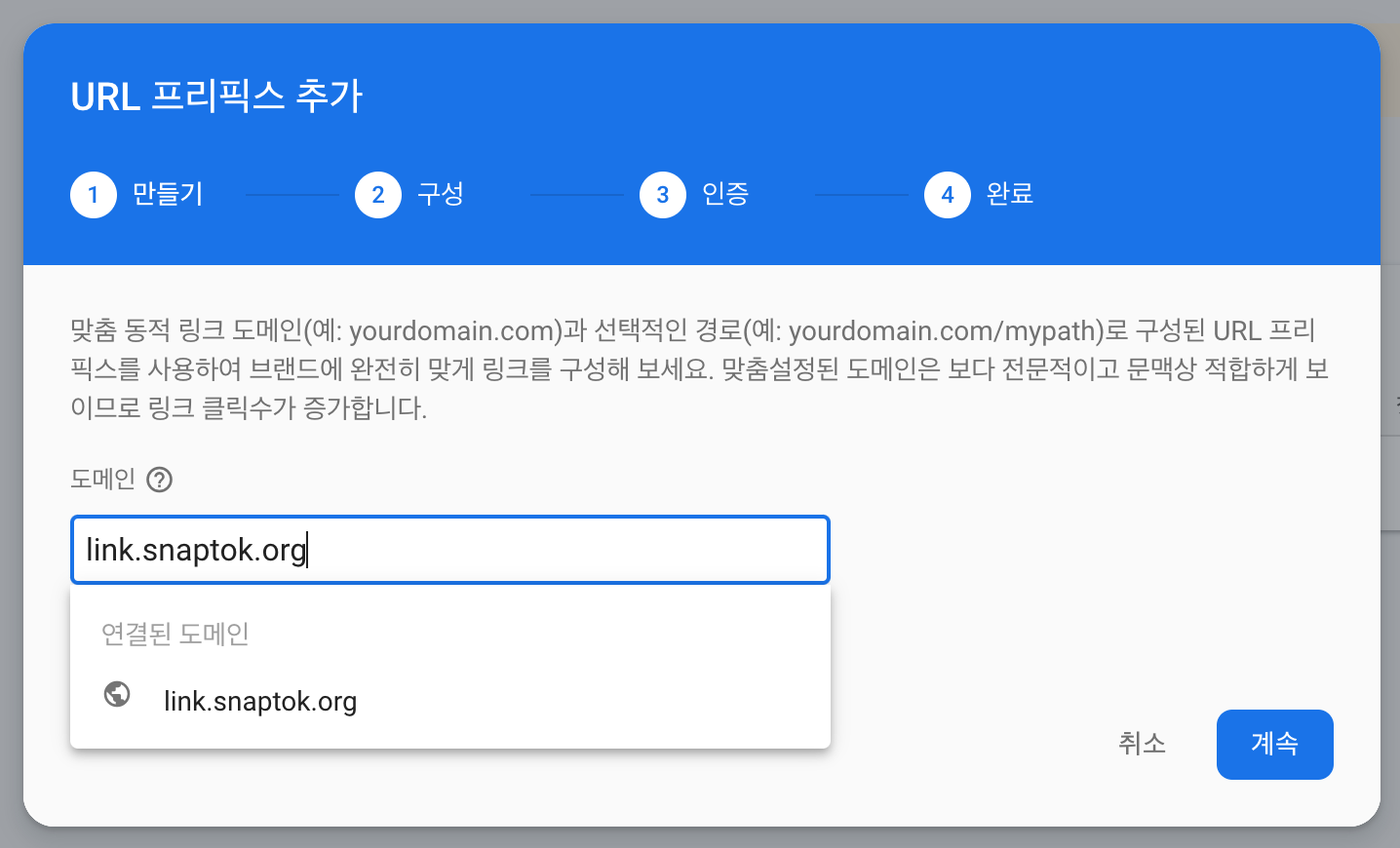
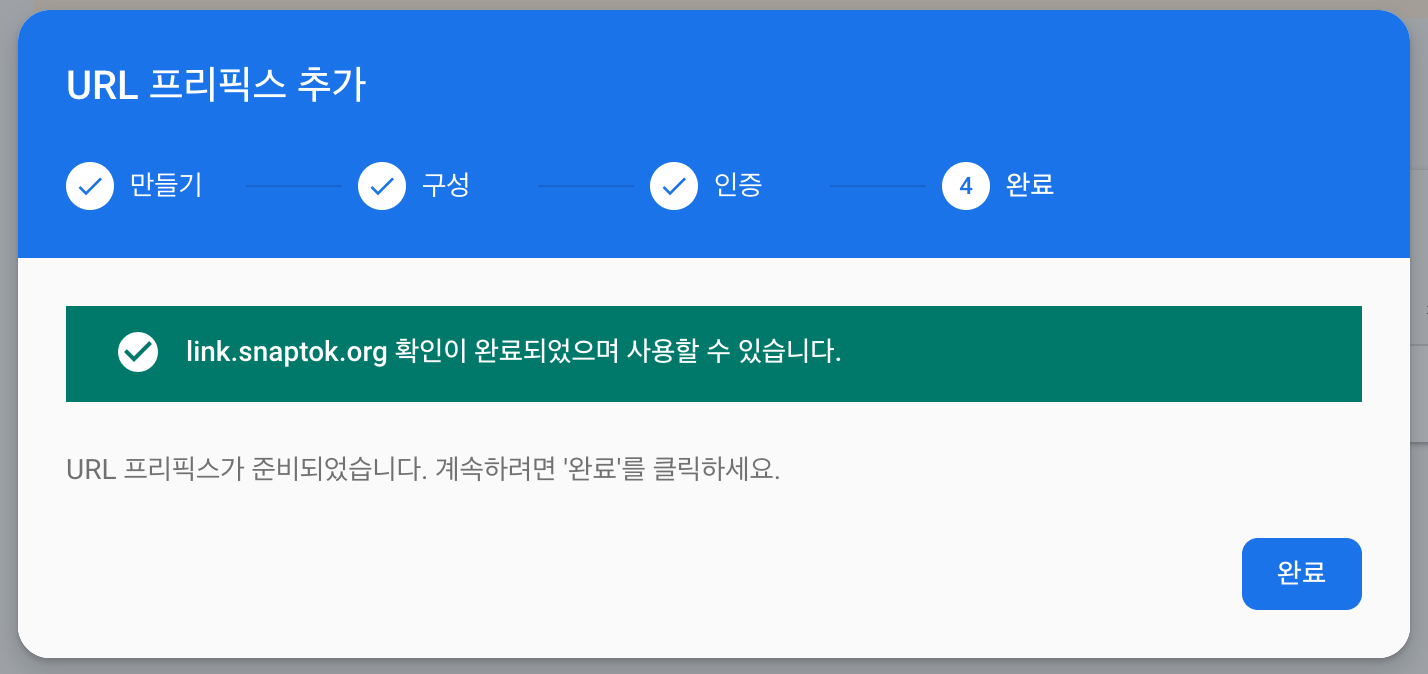
3) Dynamic Links, 프리픽스 추가



2. Firebase, SHA1, SHA256 설정
Dynamic Links 를 생성하려면 앱에 디지털 지문을 등록해야 한다.
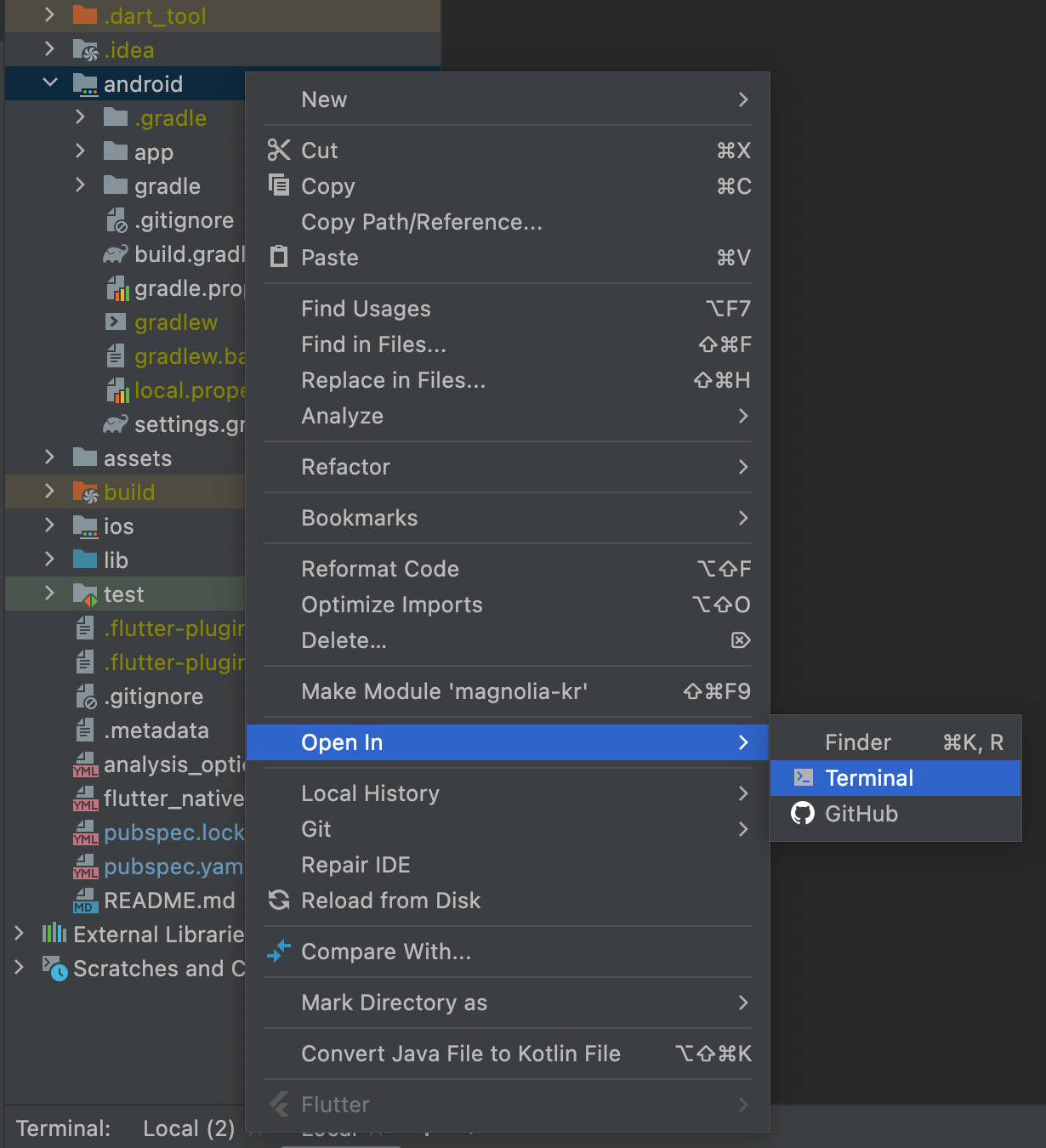
1) Android Studio, SHA1/SHA256 확인

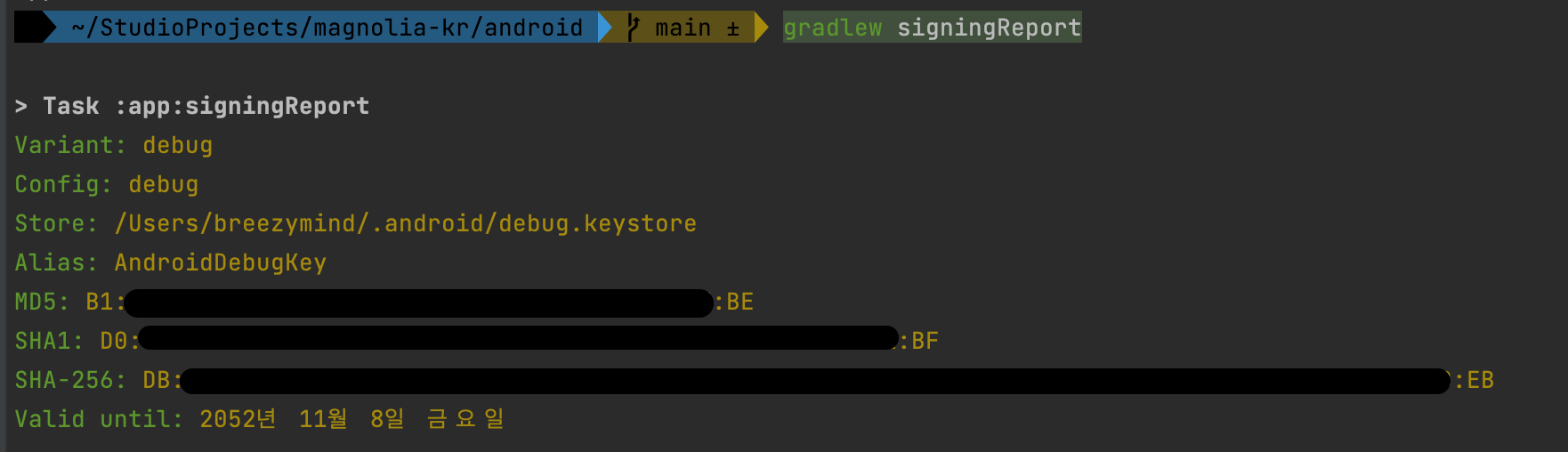
터미널에서 아래 명령어로 지문을 확인한다.
gradlew signingReport 
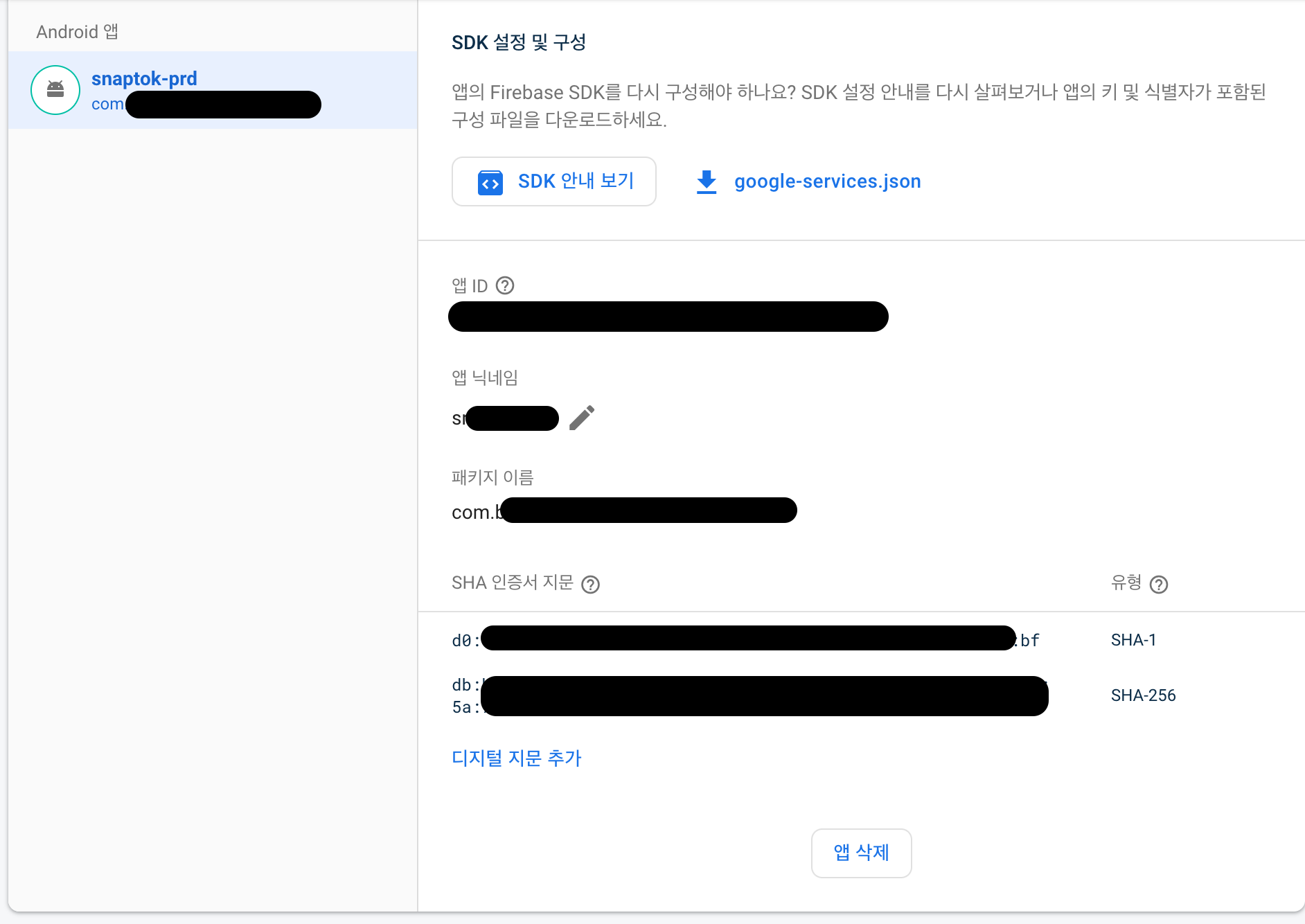
지문을 복제한 후에 "Firebase console > 프로젝트 설정" 에 하단메뉴에 디지털 지문을 추가한다.

3. Flutter, Project 설정
1) AndroidManifest.xml (./android/app/src/main/)
<!-- [] for dynamic link start-->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" android:host="link.snaptok.org" />
</intent-filter>
<!-- [] for dynamic link end-->2) main.dart 설정
# await Firebase.initializeApp 선언 후 아래 함수를 호출하도록 설정했다.
Future<void> initDynamicLinks() async {
final PendingDynamicLinkData? initialLink = await FirebaseDynamicLinks.instance.getInitialLink();
if (initialLink != null) {
final Uri deepLink = initialLink.link;
Get.toNamed(deepLink.path, arguments: deepLink.path);
}
FirebaseDynamicLinks.instance.onLink.listen((dynamicLinkData) {
# GetX를 사용하므로 path 로 인자값을 묶어서 이동하도록 처리
Get.toNamed(dynamicLinkData.link.path, arguments: dynamicLinkData.link.query);
}).onError((error) {
// Handle errors
});
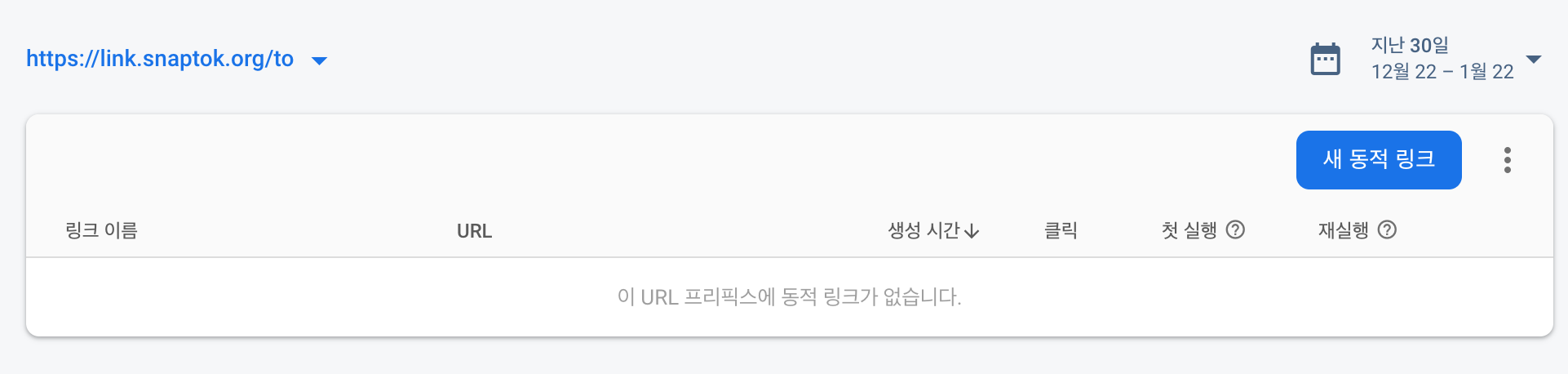
}3) dynamic links 생성
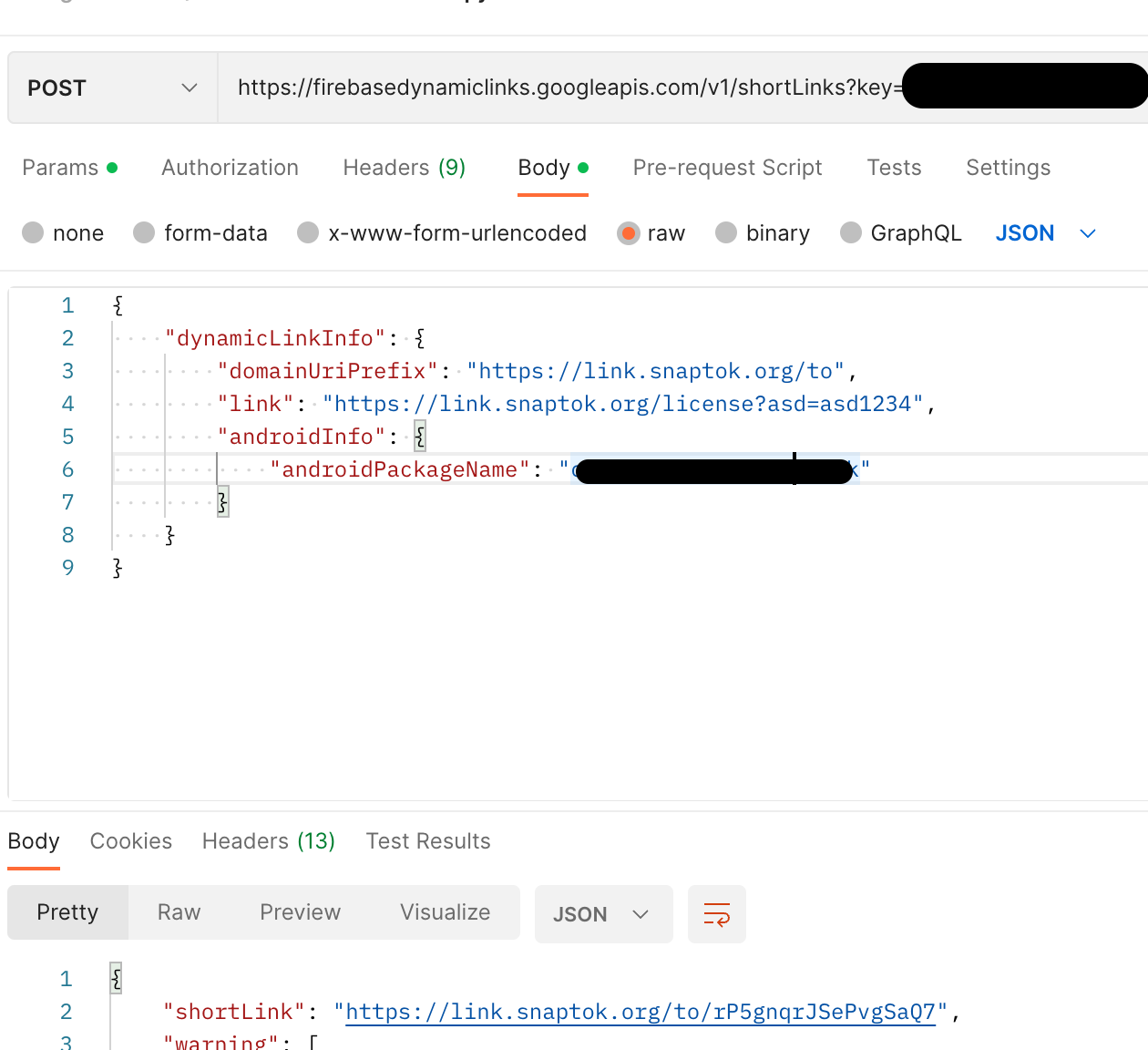
이제 테스트할 동적링크를 생성 하면 되는데, 아래 웹페이지에서 생성하거나 웹API를 호출해서 생성하면 된다.